
If a web developer finds a UI bug, the first thing they do is inspect that specific element on the page. The concept of web apps or websites is followed through various devices, including handheld ones. Therefore, a developer must know how to inspect web element on the Android device to fix the issues or experiment with the mobile user interface.
You can inspect element on your Andriod device by launching the Chrome browser and typing in the website address in the address bar. Once the website loads, tap the address bar and type “view-source:” before “HTTP” in the site’s link. Reload the page, and the element of the whole page, such as CSS and HTML code, will be displayed for inspection.
You can troubleshoot any bugs appearing on the interface of an Android device with the inspect element feature.
In this article, we will guide you through inspecting element on Android with four different methods. Each method will follow a step-by-step approach to review details on Android using real-time and emulator devices.
Inspecting Element on Android
If a user-interface bug is bothering you and you don’t know how to deal with it, follow our four step-by-step methods to learn how to inspect element on Android.
Method #1: Using Chrome Browser
The simplest method to inspect element on your Android device is using the Chrome browser.
Here is the complete method for completing this task:
- Open the Chrome browser on your Android device and go to the website you want to inspect.
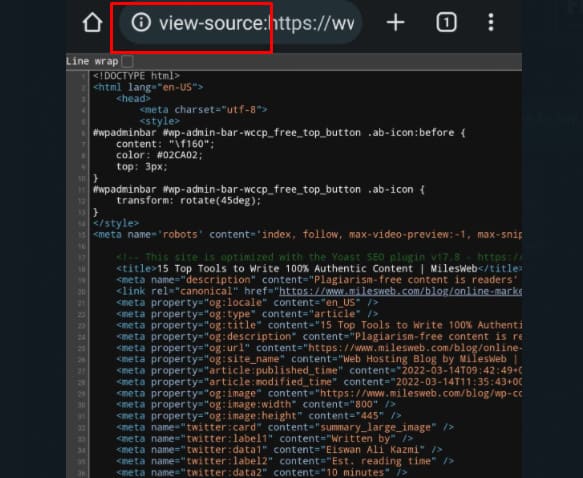
- Tap the address bar and move the cursor before HTTP in the site’s link.
- Type “view-source:” before “HTTP” in the site’s link and reload the page.
You can now inspect element by viewing the CSS and HTML code of the webpage.

By viewing the source of a website, you can further learn to debug a website from the Chrome browser using your Android device.
Method #2: Using Browser Developer Tools
Desktop browsers like Chrome and Firefox feature Device Simulation in their browser development tools which can be used to inspect element for Android UI by following these steps.
- Open the Chrome or Firefox browser on your desktop computer and go to the website you want to inspect.
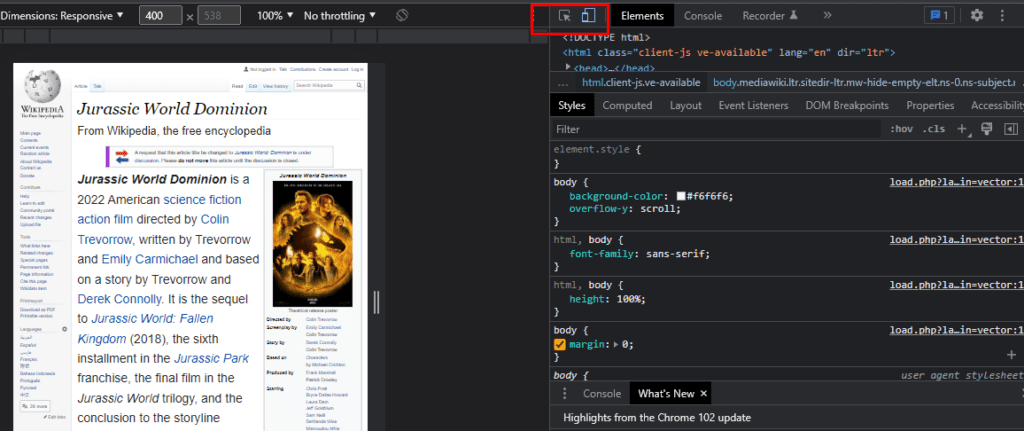
- Right-click on the page and click “Inspect.”
- Click on the Toggle Device Bar before the Element option from the top menu.
You have successfully accessed the Android version of a site to inspect its element.

Method #3: Using Third-Party Application
If you want to experience the actual Android device simulation on your desktop to inspect element, you may have to install a third-party application by following these steps:
- Sign up for free on BrowserStack Live online platform and complete the profile setup.
- Navigate to the Dashboard and click on the “Android OS” tab.
- Hover the mouse to select an Android device and click on the browser logo next to it.
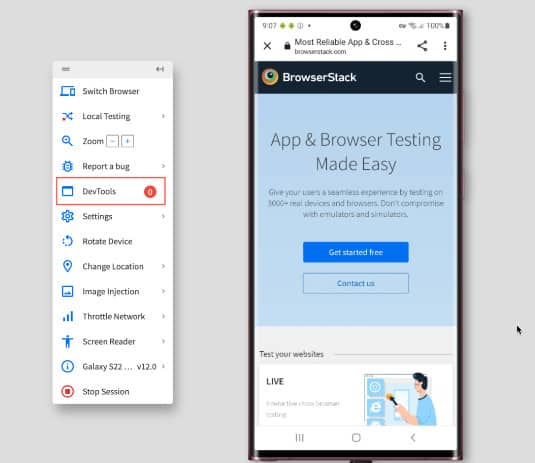
- The Chrome browser will appear on your phone in real-time.
- Enter a website URL in Chrome.
- The menu bar will appear floating on the screen; select “DevTools” to view and inspect HTML and CSS code.

Method #4: Using Android Developer Mode
If you don’t have a simulator but want to inspect element to identify bugs on a mobile website using an Android device, follow the steps below.
Step #1: Enable Developer Mode
Go to the “Settings” on your Android device and tap on “About Phone” or “About Device.” Scroll down to reveal your device’s information. Tap on the “Build Number” several times, and Android will ask you to enable the Developer Mode.
Step #2: Setting Desktop Chrome
After enabling the Developer Mode on Android, attach the Android device with your development system, i.e., your PC.
Launch the Chrome browser on your PC, enter “chrome://inspect/#devices” in the navigation bar, and press “Enter.” Make sure to enable the Discover USB devices option by clicking on the checkmark.
Step #3: Inspect Element From Chrome
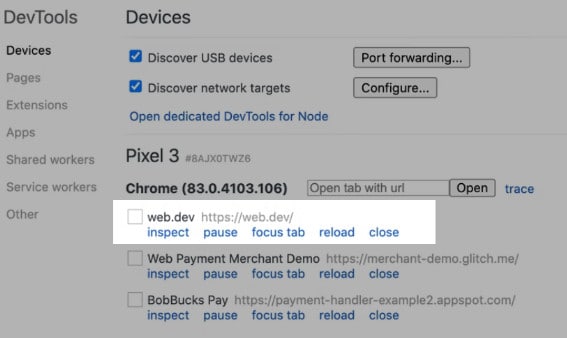
Under the “Devices” tab in DevTools, you will see the connected Android device with the version of Chrome installed on it. Enter the website URL next to the Chrome version name in the input bar saying “Open a tab with URL” and click on “Open.”
The website links will appear under the device’s name, from where you can click on the “Inspect” option to inspect element of the website.

Why Do You Need To Inspect Element on Android?
The Inspect Element tools are used mainly by the front-end developers so that they can modify the appearance of the web page on a computer.
The same concept works for web applications and mobile versions of websites on an Android device but with a different alignment.
Inspecting element on Android is also a valuable option for the developers if they want to explore and demonstrate new ideas to implement on the Android interface of a website.
Summary
In this guide about how to inspect element on Android, we’ve discussed several methods to view the CSS and HTML code for testing, analysis, and development.
We’ve also discussed the benefits of inspecting element on an Android device and how it differs from the desktop element on a computer.
The inspect element option makes it easier to identify and debug any errors or glitches in the Android user interface. We hope our guidelines were comprehensive enough to assist you in debugging and designing websites for Android user interfaces.








